Mungkin fitur grid di Photoshop ini jarang sekali dipakai. Padahal, menurut saya sendiri grid ini akan bisa sangat membantu dalam desain.
Buat yang belum tahu, grid ini merupakan fitur dimana kita bisa menampilkan semacam kotak khusus yang berfungsi sebagai ruler (penggaris).
Kotak yang dimaksud ialah semacam garis yang ada di canvas. Kemudian cara menampilkannya bagaimana? Silakan lanjut baca ya.
Daftar Isi
Cara Menampilkan Grid di Photoshop
Secara garis besar, fitur grid bisa kita temui pada berbagai versi Photoshop. Baik yang versi lama maupun yang versi baru.
Walaupun mudah, tapi masih banyak juga yang belum tahu cara menampilkannya. Apalagi mengingat fitur ini hanya dipakai sesekali saja / relatif jarang.
Nah, kalau Anda juga belum tahu caranya, silakan ikuti langkah-langkah berikut ini:
- Langkah pertama, Anda harus membuka Adobe Photoshop pada PC yang akan digunakan.
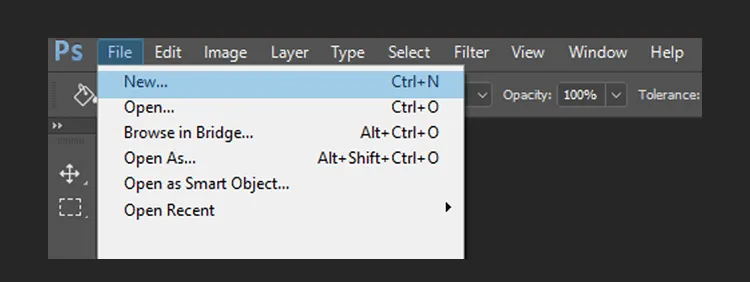
- Kemudian buat canvas baru terlebih dahulu, caranya klik menu File > pilih New > sesuaikan ukuran canvasnya.

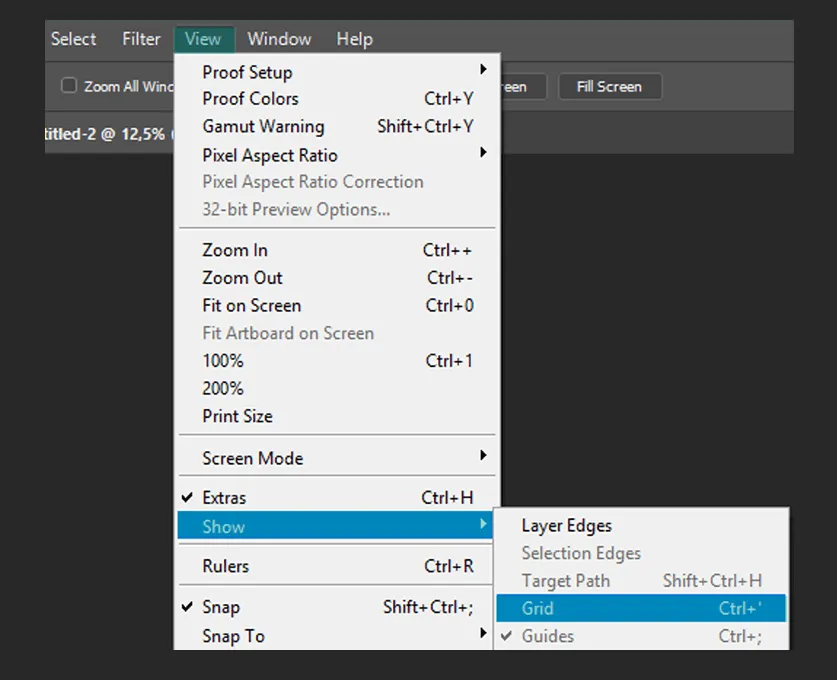
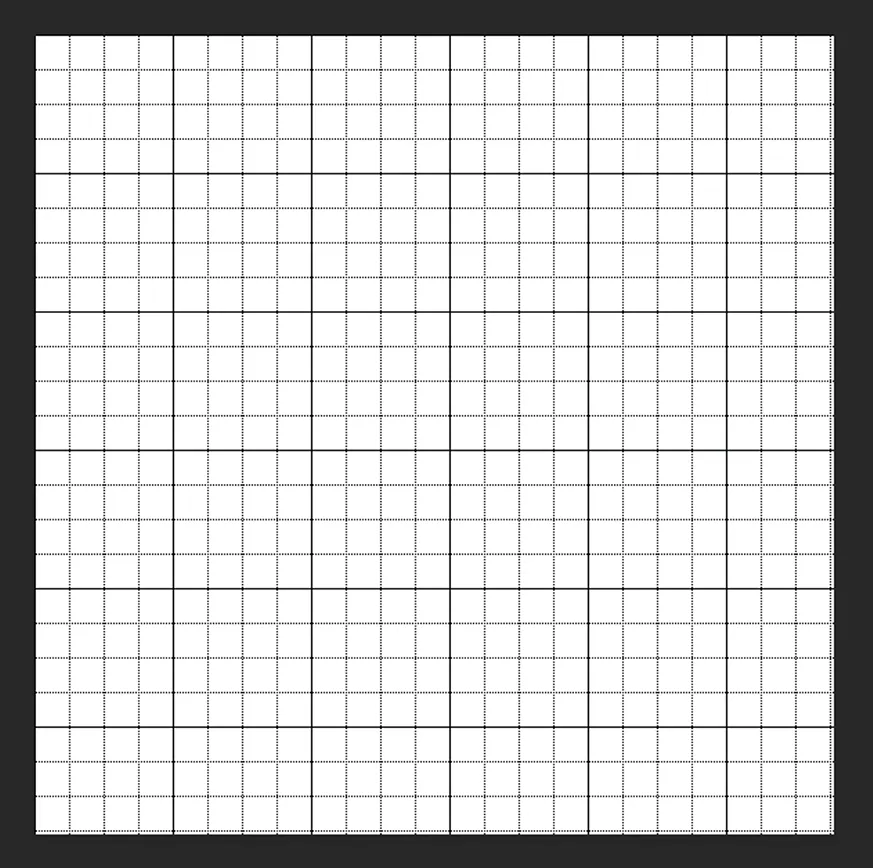
- Lalu sekarang Anda dapat menampilkan grid di Photoshop. Caranya klik menu View > arahkan cursor ke opsi Show > pilih Grid.

- Selesai, sekarang canvas pada Photoshop Anda sudah memiliki grid.

Baca Juga Ya: Cara Mengubah Warna Foto di Photoshop Dengan Mudah
Cara Mengubah Ukuran Grid di Photoshop
Setelah Anda tahu cara menampilkan grid di Photoshop, mungkin terlintas ada keinginan untuk mengoprek sedikit mengenai ukurannya.
Nah di Photoshop sendiri, Anda dapat mengubah ukuran, warna, jarak dan garis dari grid yang telah ditampilkan tadi.
Mau mencobanya? Cek berikut:
- Langkah pertama, pastikan Anda sudah membuka gambar atau canvas di Photoshop.
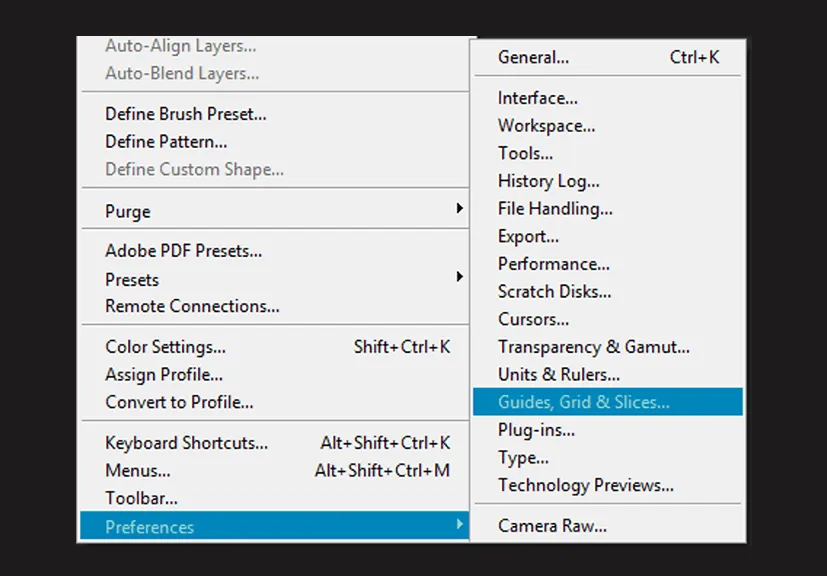
- Selanjutnya untuk mengubahnya klik menu Edit > pilih Preferences > klik Guides, Grid & Slices.

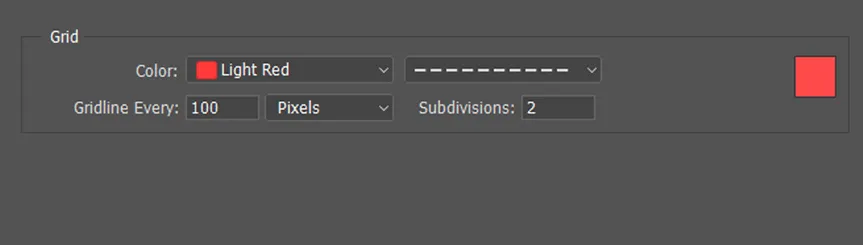
- Selanjutnya Anda hanya perlu mengkonfigurasinya, seperti mengubah warna, jenis ukuran, jarak dan garis gridnya.

Berikut penjelasan dari setiap opsinya:
| Color | Berfungsi untuk mengubah warna dan mengatur style garis pada grid. |
| Gridline Every | Berfungsi untuk mengkonfigurasi ukuran jarak antar grid dan jenis ukurannya, seperti Pixels, Inch, Cm dan lainnya. |
| Subdivision | Mengkonfigurasi frekuensi grid yang tampil. |
- Jika sudah, langsung klik OK saja.
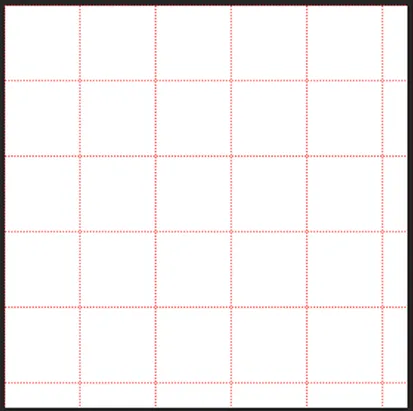
- Selesai, sekarang grid pada Photoshop Anda sudah berubah sesuai dengan keinginan.

Sebagai catatan tambahan. Untuk dua tutorial menampilkan grid serta mengaturnya ini, saya memakai Photoshop CC 2017. Untuk versi lamanya kurang lebih sama.
Mungkin tinggal sedikit sesuaikan saja. Kemudian untuk Photoshop versi baru, nantinya juga akan ada beberapa fitur tambahan yang bisa diterapkan pada grid.
Baca Juga: Hasil Edit Salah? Ini Cara Undo di Photoshop
Fungsi Grid untuk Mengedit Foto di Photoshop
Kenapa bisa saya bilang grid ini bisa membantu dalam desain? Nah, berikut beberapa fungsinya yang bisa Anda ketahui:
1. Memudahkan untuk Menyesuaikan Tata Letak Gambar
Dengan bantuan kotak grid, kita bisa mengatur layout gambar dengan lebih mudah. Hal ini berlaku untuk gambar yang dibuat dari awal, maupun ketika kita mengedit gambar lama.
Atau sederhananya, bisa dibilang grid ini sebagai garis bantu dasar.
2. Membuat Proses Desain Menjadi Lebih Cepat
Dengan bantuan kotak, maka pengaturan layout akan lebih mudah dibuat. Nah, secara langsung maupun tidak langsung, tentunya ini bisa membuat proses desain menjadi lebih cepat.
Apalagi kalau Anda sudah terbiasa menggunakan fitur grid, akan terasa bedanya ketika tidak menggunakan grid.
3. Membuat Desain Terlihat Konsisten dan Rapi
Fungsi grid lainnya, yakni untuk membuat desain foto kita menjadi terlihat lebih konsisten dan rapi.
Misalnya ketika Anda menghilangkan objek dan menambahkannya dengan yang lain. Letak objek tersebut akan lebih sesuai ketimbang ketika tidak menggunakan grid.
Baca Juga:
- Cara Membuat Tabel Baru di Photoshop
- Cara Mirror Foto atau Gambar di Photoshop
- Cara Mengubah Warna Objek, Foto di Photoshop
Akhir Kata
Begitulah pembahasan mengenai cara membuat grid di Photoshop serta bagaimana cara untuk mengaturnya.
Kalau ada pertanyaan atau kendala mengenai topik ini, maka Anda bisa tanya langsung pada kolom komentar yang telah disediakan di bawah. Nanti akan saya bantu jawab.
Semoga bermanfaat.