Anda mempunyai usaha namun belum punya banner? Maka pilihannya, ada dua hal yang bisa dilakukan.
- Anda menggunakan jasa desain
- Atau Anda membuatnya sendiri di Photoshop
Kalau ada budget tentu saja menggunakan jasa akan mempersingkat waktu. Tapi untuk Anda yang ingin berhemat, melakukan desain sendiri tidak begitu sulit.
Di artikel ini akan saya jelaskan langkah-langkahnya. Cara membuat banner yang menarik di Photoshop.
Daftar Isi
Cara Membuat Banner di Photoshop
Sedikit informasi, banner adalah salah satu media paling efektif untuk memikat calon pelanggan.
Selain itu, banner juga efektif ketika kita ingin membagikan suatu informasi ke banyak orang dalam waktu yang singkat.
Nah, di sini saya pakai Photoshop, ditujukan agar desainnya bisa lebih variatif. Sehingga banner bisa jadi terlihat jauh lebih menarik.
Langkah-langkahnya:
- Langkah pertama, Anda harus buka Photoshop pada PC yang digunakan.
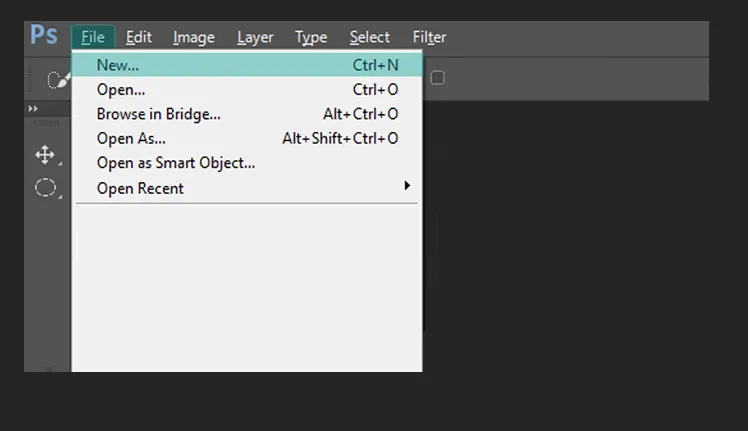
- Kemudian buat lembar kerja baru dengan cara klik menu File > pilih New.

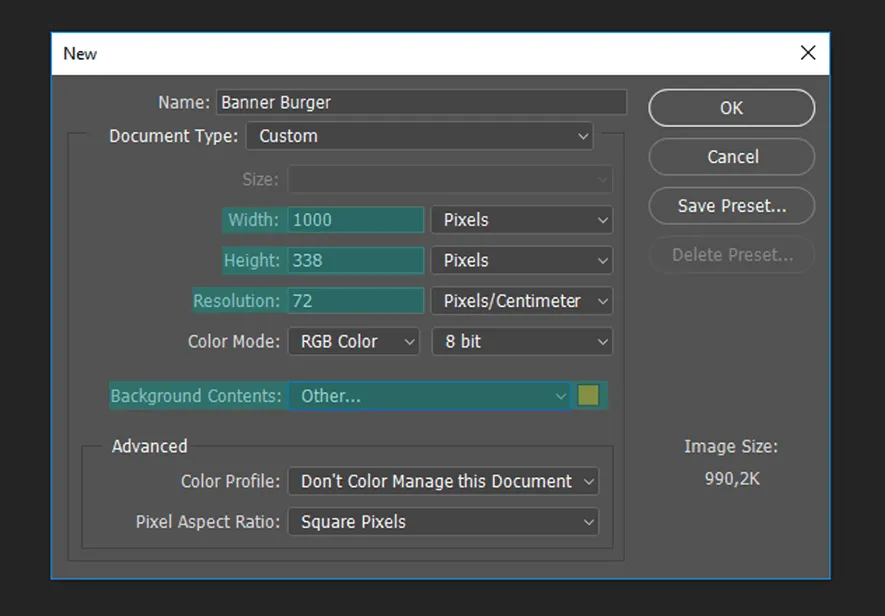
- Sekarang atur ukuran lembar kerja yang akan digunakan untuk membuat banner. Bisa pakai ukuran kertas A4 atau sesuaikan dengan kebutuhan.

Khusus pada opsi Background Contents, Anda dapat mengatur warnanya sesuai kebutuhan.
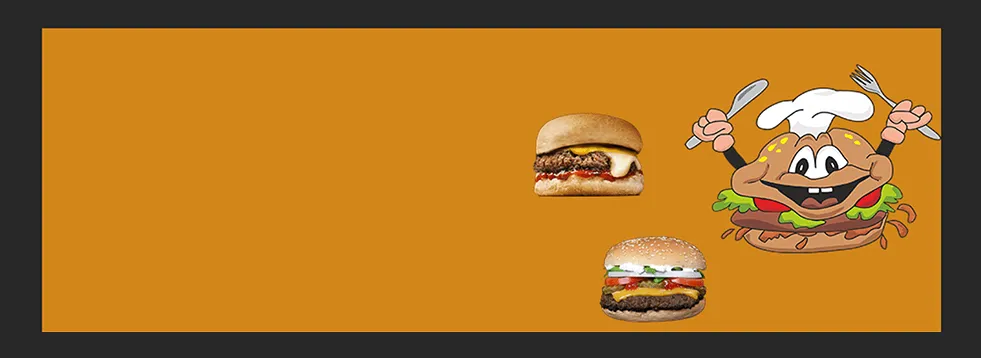
- Selanjutnya masukkan gambar dengan cara drag n drop file dari folder ke dalam lembar kerja di Photoshop.
- Lalu atur posisi gambar yang akan digunakan untuk membuat banner.

Untuk sample gambar, Anda bisa coba cari di pixabay.com dan sejenisnya. Anda bisa juga ubah warnanya kalau perlu
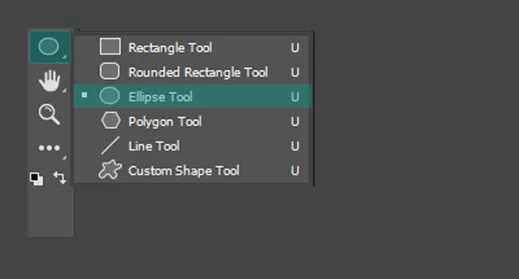
- Supaya terlihat lebih menarik, Anda dapat menambahkan Ellipse Tool pada desain banner. Sehingga nantinya banner akan mempunyai beberapa warna kombinasi yang sesuai.

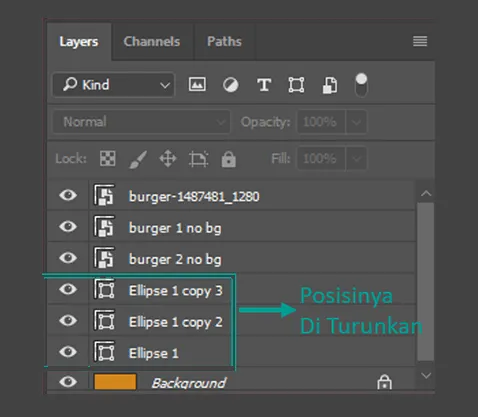
- Kemudian agar Ellipse Tool yang telah Anda buat muncul dibelakang gambar, maka dapat menurunkan posisi layer-nya. Anda dapat menurunkannya sampai diatas layer utama.

Nanti layer ini bisa Anda gabung kalau sudah
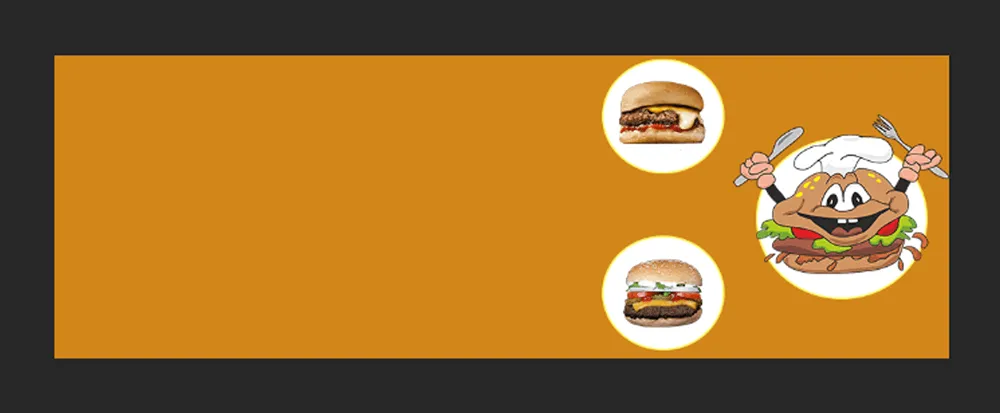
- Sehingga tampilan sementara dari banner yang sedang dibuat akan seperti ini.

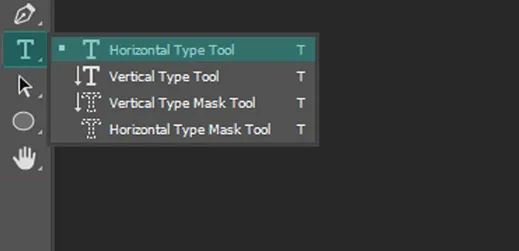
- Sekarang buat teks sesuai keinginan. Caranya klik icon T > pilih Horizontal Type Tool > ketik kalimat yang Anda inginkan.

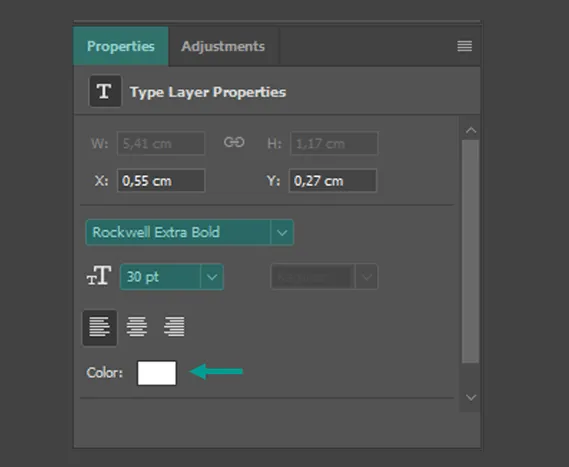
- Atur format font, size dan color sesuai keinginan Anda. Untuk mengaturnya, Anda dapat lihat dari menu Properties yang terletak disebelah kanan. Pada langkah ini saya menggunakan font Rockwell Extra Bold, size 30 pt dan berwarna putih.

Anda bisa cek juga cara menambah font di Photoshop
- Lalu buat tulisan lagi untuk memvariasikan teks pada banner. Pada teks ini saya akan menggunakan ukuran 36pt dan berwarna orange tua.
- Berikut tampilan sementara dari banner yang sudah dipasangkan teks.

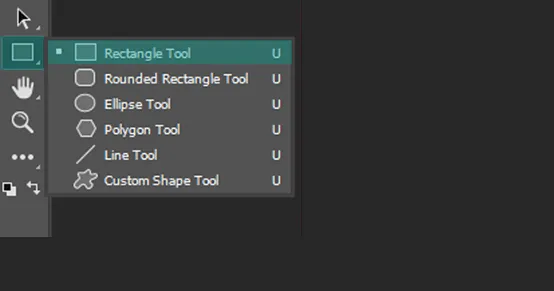
- Di bawah teks yang sudah dibuat, Anda dapat menambahkan Rectangle Tool berupa persegi panjang. Supaya lebih menarik, objek Rectangle Tool ini akan saya ubah warnanya menjadi putih.

- Sekarang buat informasi kontak Anda dengan menggunakan Horizontal Type Toolkembali dibawah objek Rectangle Tool.
- Maka tampilan akhir dari banner yang saya contohkan akan seperti berikut ini.

- Selesai, itulah langkah-langkah yang dapat digunakan untuk membuat banner sederhana.
Dari desain banner sederhana di atas, Anda masih dapat mengembangkannya lagi dengan kreativitas yang dimiliki. Misalnya memakai warna lain, gambar lain, font tulisan lain dan masih banyak lagi.
Baca Juga Artikel Photoshop Lainnya:
- Cara Membuat Desain Pattern di Photoshop
- Cara Membuka File CDR Corel di Photoshop
- Cara Membuat Stempel di Photoshop
Jenis-Jenis Banner yang Umum Ditemui
Selain digunakan untuk media promosi usaha, banner juga sering digunakan untuk mencantumkan informasi dari beberapa acara, salah satunya seminar.
Biasanya banner seminar mempunyai bentuk khusus. Oleh sebab itu jika Anda sedang membutuhkan banner, maka harus tahu dulu jenis-jenisnya.
Umumnya ada 5 jenis yang paling sering digunakan, seperti:
1. X-Banner
Jenis ini mempunyai bentuk portrait dan disangga oleh alumunium berbentuk huruf X. Jenis ini biasanya digunakan untuk acara seminar, perkantoran dan pertokoan.
Sedangkan ukurannya cukup bervariatif, ada yang 25×40 cm, 60×160 cm, 60×120 cm dan 80×180 cm.
2. Mini X-Banner
Jenis ini merupakan versi kecilnya dari X-Banner. Biasanya, Mini X-Banner sering digunakan untuk mempromosikan menu makanan di restoran.
Untuk ukurannya sendiri dapat menyesuaikan keinginan si pemesan. Namun standar dari ukuran ini ialah 26×38 cm.
3. Y-Banner
Sama halnya seperti X-banner, namun yang membedakannya hanya dari bentuk penyangganya saja yang seperti huruf Y. Selain itu Y-Banner diyakini dapat berdiri lebih kuat.
Lalu untuk ukuran standar dari Y-Banner ini adalah 60×160 cm.
4. Roll Up Banner
Jenis banner ini merupakan yang paling praktis dan sangat mudah untuk dibawa kemana-mana. Sesuai dengan namanya, jenis banner ini dapat digulung dan dibuka dengan mudah.
Ukuran dari Roll Up Banner ini juga bervariasi, mulai dari 80×200 cm, 85×200 cm sampai dengan 150×200 cm.
5. Landscape Banner
Jenis banner ini berbeda dari sebelumnya, karena tidak menggunakan tiang sebagai penyangganya. Melainkan mempunyai 4 lubang disetiap sudut yang nantinya diikat.
Biasanya landscape banner ini diletakkan diatas kanopi kantor, toko atau cafe sehingga calon pembeli dapat dengan jelas melihatnya.
Sedikit tips atau cara untuk Anda yang ingin membuat banner ukuran besar di Photoshop maka dapat menggunakan jenis landscape.
Akhir Kata
Begitulah pembahasan mengenai cara membuat banner di Photoshop. Selain tahu cara membuat banner, pada artikel ini juga menjelaskan jenis-jenisnya yang penting untuk Anda ketahui.
Kalau ada kesulitan dalam membuat banner, jangan ragu untuk bertanya pada kolom komentar dibawah ya.
Semoga bermanfaat.